Содержание:
Первый экран сайта – это
Раньше это была «линия сгиба» газеты, все, что на видимой верхней половине первой полосы. Составлялась так, чтобы привлечь внимание человека, проходящего мимо газетного киоска. Маркетологи адаптировали это понятие к тому, как теперь называется первый или главный экран на сайте или странице.
Это логично из-за одинакового поведения аудитории: пробегающий мимо киоска человек и спешно сканирующий страницу на наличие ответов посетитель сайта. Если внимание удалось захватить, первый остановится и купит, второй сделает одно из двух:
- сразу предпримет целевое действие, если понял, что попал на нужный ресурс (скорее всего знает бренд или продукт),
- проскролит вниз, чтобы почитать подробнее.
Скролить легче, чем покупать газету, но пользователь сети ленивее и придирчивее, чем покупатель типографии. Он будет смотреть дальше, только если ему интересно.
Со времен газет и до сих пор содержимое «выше линии сгиба» имеет ключевое значение в поведении посетителя. Это блок, без какого посадочная страница не имеет смысла. Если элементы первого экрана организованы неправильно или что-то упущено, что бы вы ни предлагали на своем сайте, посетитель может этого не увидеть.
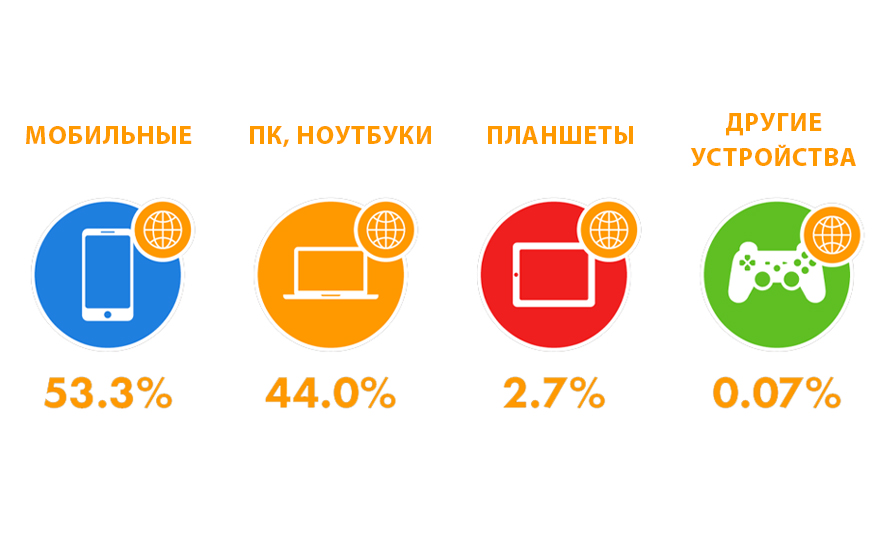
Особенность современного пользователя интернета в том, что скорее всего он зайдет на сайт с мобильного: статистика Statcounter говорит, что 53% всех запросов в интернете делают с телефонов, 44% – с компьютеров, 2,7% – с планшетов, 0,07 % – с других устройств. Так что важна адаптивность для всех размеров первого экрана сайта в зависимости от устройства.

Какие элементы включить, что предложить, какие инструменты электронной коммерции сработают для первого экрана, читайте дальше – список из восьми ключевых пунктов.
Что должно быть на первом экране
Говорим о посадочных, лэндинговых, коммерческих страницах сайта. О тех, которые должны побудить к конверсионному действию, к которому вы ведете человека из поиска или по воронке продаж.
1. Предложение
Когда покупатель попадает на страницу, он сразу должен понять, что в точности ему предлагают. Если на этом этапе возникнет проблема, многие уйдут.
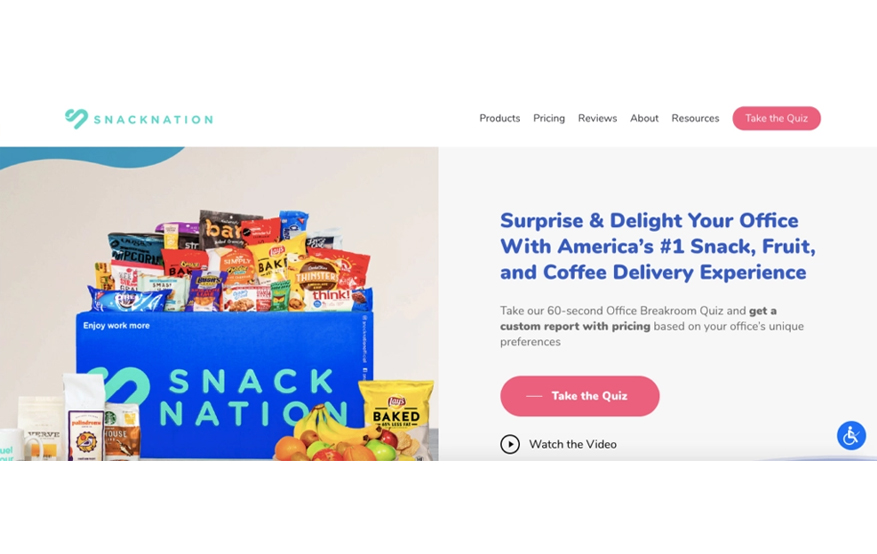
Поэтому нужна кристальная ясность. Смотрите на примере SnackNation. Предлагают доставку полезных снэков: в оффере просят ответить на вопросы квиза (займет 60 секунд), по результатам вышлют предложение с ценами на основании предпочтений работников. На картинке хорошо видно, чего ожидать. Посетитель точно прокрутит ниже, чтобы посмотреть подробности.

2. Ценность предложения
Представьте себя на месте посетителя: впервые на вашем сайте, не знает, чем вы отличаетесь от других в нише, чем хороши. Банально, но ваша работа – показать, почему выбрать вас. Лучший способ – УТП – что особенного дадите посетителю, чтобы он остался с вами.
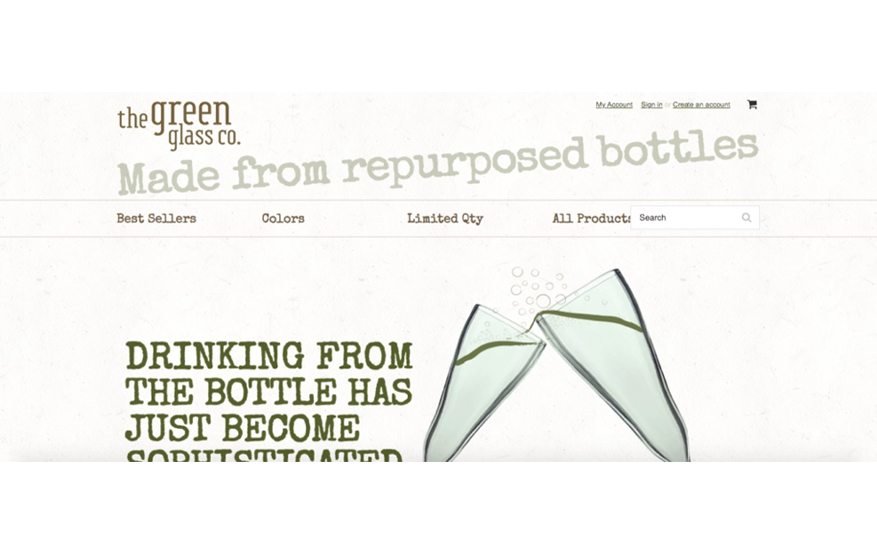
Отличный пример от Green Glass, бренд продает изделия из переработанного стекла винных и пивных бутылок.
На первом экране сразу видно – переработанное стекло. Это их уникальная черта и важное преимущество: экодружественность во время экологического кризиса, когда пользователи сети, если не вовлечены, то хоть что-то слышали о пользе переработки.

3. Простая интуитивная навигация
94% пользователей хотят простую навигацию и не хотят тратить время и силы на поиски.
Есть правило трех кликов, то есть, все важные страницы должны быть в доступности трех переходов. За это время человек должен понять, чем вы занимаетесь, нужно ему это или нет, найти то, что нужно.
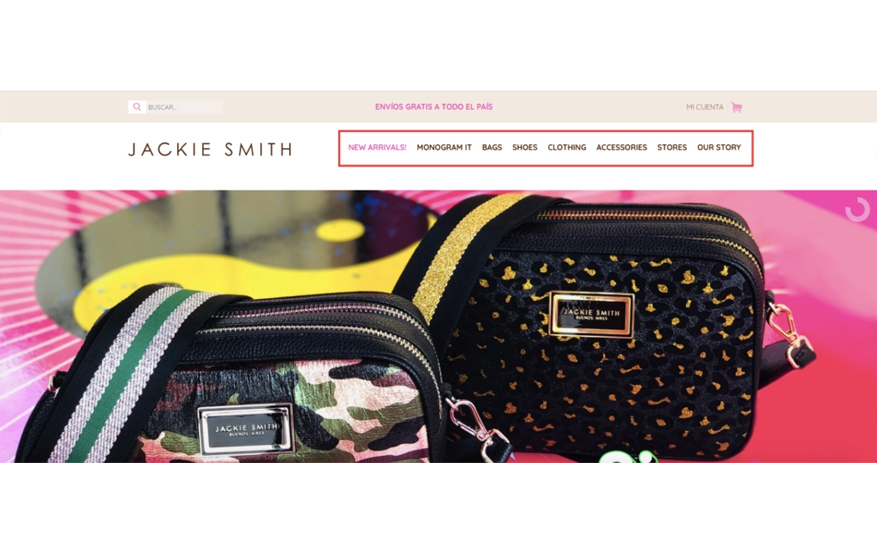
Навигация на первом экране дает возможность увидеть, что предлагаете и упростить поиск. Вот, как у этого модного бренда.

4. Убедительное изображение продукта
«Человеческий мозг обрабатывает изображения в 60 000 раз быстрее, чем текст, 90 процентов информации, передаваемой мозгу, визуальная».
На первом экране реальное и выразительное изображение повысит доверие и убедит лучше любых слов. Смотрите, как выглядит у Allibirds, которые продают суперкомфортную и экодружественную обувь.

5. Особенные выгоды
Здесь не о блоке подробных свойств+преимуществ, которые занимают половину страницы, а скорее об уникальных чертах бизнеса, которые близко связаны с УТП. Если есть какие-то особенности предложения, которые стоит знать пользователю сразу и можно сформулировать в нескольких словах на главном экране, выводите.
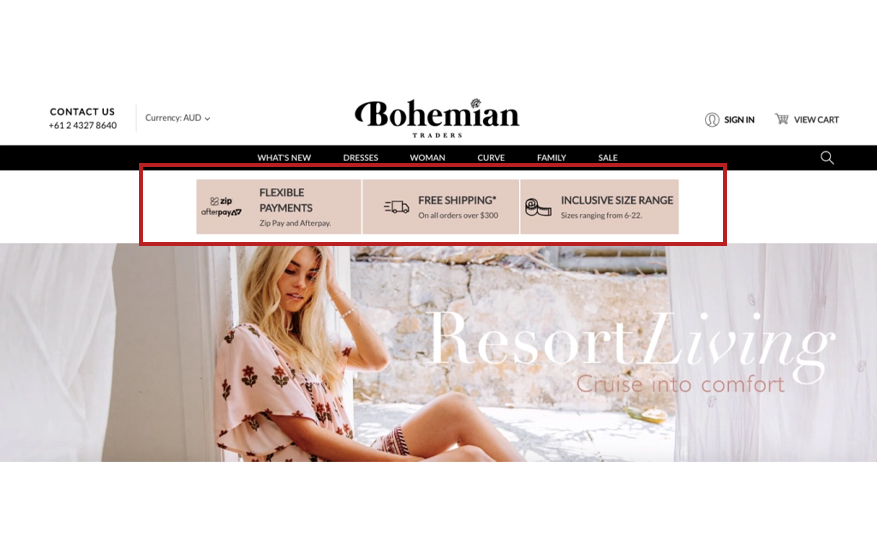
Например, бельевая компания Bohemian предлагает: гибкую оплату, бесплатную доставку от 300$, все размеры. Посетитель видит это на первом экране, если ему это интересно, скролит дальше.

6. Хорошо размещенный призыв к действию
Призыв к действию о покупке на главном экране имеет смысл только для «теплых» или тех, кто знаком с вашим брендом. В остальных случаях посетитель не успел еще понять, куда он попал, как он может нажать «купить»?
Но большинство маркетологов сходятся в том, что призыв к действию на главном экране, хорошо вписанный в контекст, способен направить посетителя в правильное место и дальше по воронке продаж.
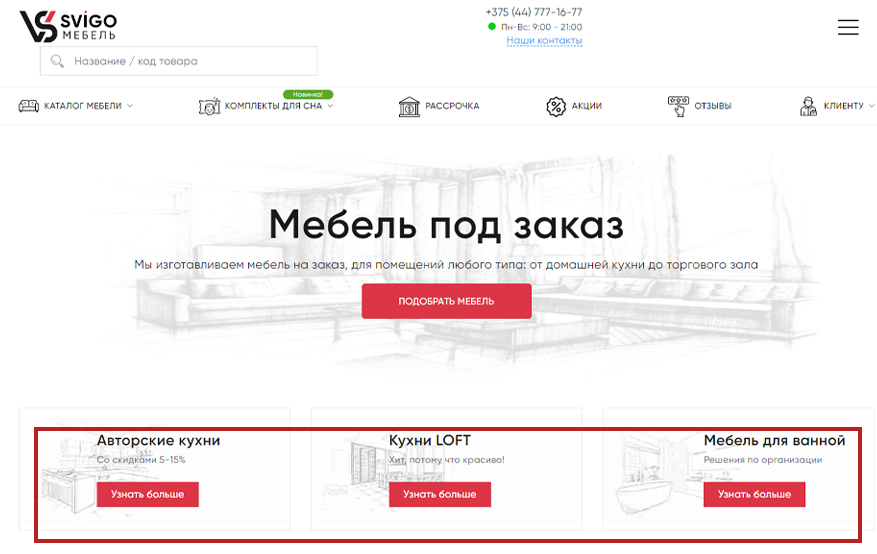
Пример из практики: вынесли на первый экран главной страницы на одном из сайтов наших клиентов три самые популярные категории на проекте. Мы подумали, раз людям они нравятся, значит стоит сделать их заметнее, возможно, какие-то посетители просто не доходят до страниц. Так и оказалось: конверсия с категорий выросла только за первую неделю на 6%.

7. Логотип
Эта вишня на торте служит двум целям. Во-первых, узнаваемость – посетитель будет соотносить бренд и то, чем он занимается. Во-вторых, это интуитивный навигационный способ вернуться на главную страницу.

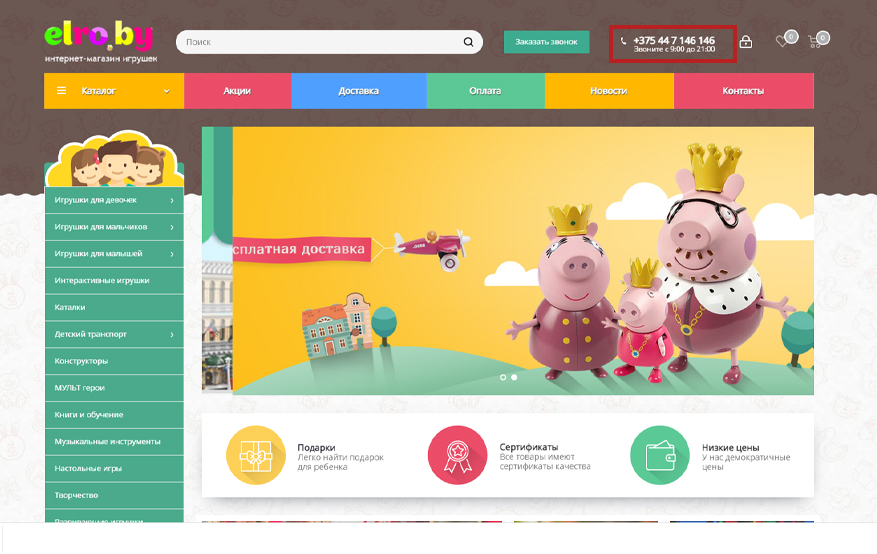
8. Контактные данные
Обычно это телефон. Когда посетитель хочет с вами связаться, его глаза поднимаются к верхней части экрана. Дайте ему эту информацию в привычном месте, не упускайте возможности взаимодействия.

В этом списке ничего сверхъестественного, просто разумный баланс взаимодействующих с посетителем элементов, которые помогут оправдать его ожидания. Если все правильно, он будет скролить вниз.
5 советов, как отшлифовать первый экран
Еще несколько коротких рекомендаций, как сделать первый экран еще лучше и избежать ошибок, которые могут испортить пользовательский опыт.
-
Откажитесь от стоковых фото
Бесплатные клипарты и исчерпавшие себя одинаковые улыбки встречаются на всех сайтах соседних с вашей тематик. Если всего раз вложиться в профессиональное фото, которое показывает ваш продукт и его сущность, оно будет вам служить долго. Если идете в сток, будьте готовы, что вам не поверят на 100%.
-
Откажитесь от слайдера
Слайдер не расширяет первый экран, а утяжеляет его. Не заставляйте посетителя теряться и держать в голове слишком много информации. Оформите конкретное предложение и ведите за собой.
-
Не переборщите с дизайном первого экрана
Бывает, в благородном порыве быть оригинальным, даже опытный дизайнер выбирает элементы, которые сложно читаются или некорректно отображаются, или долго загружаются из-за веса. Простота никогда еще не портила ни один сайт, смотрите со стороны пользователя.
-
Выводите на первый план важное
Когда планируете первый экран страницы лендинга, да и любой другой, не пытайтесь здесь вместить все, что вы хотите сказать на сайте. Поставьте точную цель первого экрана – побудить проскролить? Значит нужно сделать все, чтобы оставить посетителя на странице, и только это.
-
Посмотрите на конкурентов
Одна крайность – копировать чужой блок, другая – игнорировать существование конкурентов. Я считаю, конкурентов нужно знать, подмечать крутые идеи, совершенствовать и применять у себя, если подходят.
Перечислила основные элементы и принципы, которые повторяются у маркетологов, копирайтеров, дизайнеров, то, что мы сами используем при планировании первого экрана посадочных. Но это не универсальный конструктор. Какими схожими бы ни были мнения по составляющим этого маленького кусочка страницы, главные экраны все разные. Просто не пропустите важное и не делайте глупых ошибок, а дальше – бесконечное поле для творчества.
Если нужна помощь с проектировкой конверсионной страницы, позвоните нам +375445666088, вникнем и с удовольствием распишем свое видение.